In the evolving world of software development, maintaining code quality and ensuring seamless deployments are paramount. The RemoteFlow Branching Model offers a solution tailored for remote teams. Dive in to understand its mechanics and benefits.
We’ve used multiple other branching models with some success, including the Gitflow branching model but there is a better way for remote teams who want to deploy continuously. We call this the Remote Integration Branching Model or RemoteFlow for short.
If your release has ever been delayed because the master or release branch had broken code, then you’re going to want to keep reading. If you’ve ever been blocked from deploying by broken dependencies, you’re going to love RemoteFlow. Or if you’ve ever found yourself in rebasing hell trying to back out changes merged but no longer needed, you’re about to be set free.
In its simplest form, we branch features off master, integrate and test them on develop, and then merges them back into master. Below we’ve included some important rules and tips, but don’t let that fool you into thinking this is complicated.

Benefits of the continuous deployment branching model:
- Allow all features from multiple team members to work their way to production simultaneously and continuously as they’re completed
- Minimize the possibility of a feature becoming a blocker for other team members, features, or releases
- Prevent unproven code from ever accidentally or maliciously getting to the production server and from being unknowingly propagated to other features
- Allow multiple features to be tested on a QA server (or staging server) at the same time while allowing for any changes found to be corrupt to be wiped from all environments quickly
- Give team leaders more visibility and control over how and when changes move to production
- Improve the clarity of merge conflict resolutions and decrease the likelihood of code loss
- Make it easier to start, stop, and re-start new features.
Two Deadly Serious Rules
Ok, they’re not deadly except to team mojo, but here are two rules that you should never forget:
- Never merge the
develop,qa, orstagingbranch into any other branch, these branches are always assumed to be corrupt because they’re used to test all features that can become corrupt. - Always branch new features off the
masterbranch (e.g.git checkout -b INSERT_FEATURE_BRANCH_NAME) and keep them up to date by merging in master often.
Prerequisites
- Make sure you have Git installed on your terminal.
- Clone your code locally (e.g.
git clone [email protected]:vuejs/vue.git .). - Start with a
masterbranch and create adevelopbranch offmaster. - Create a
featurebranch offmasterand start coding.
Branching Summary
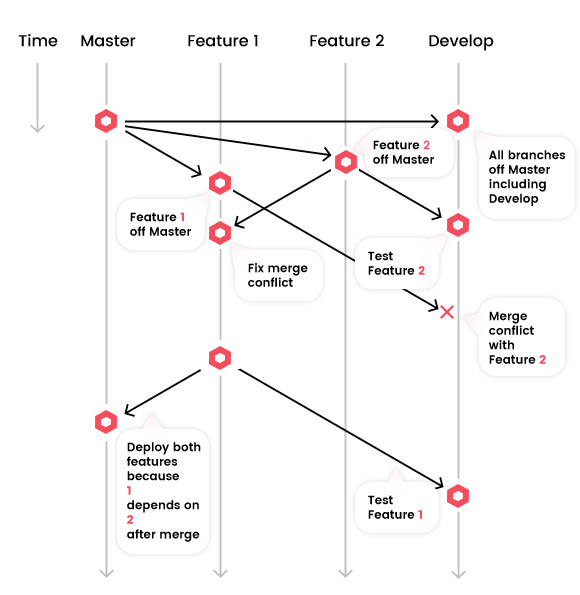
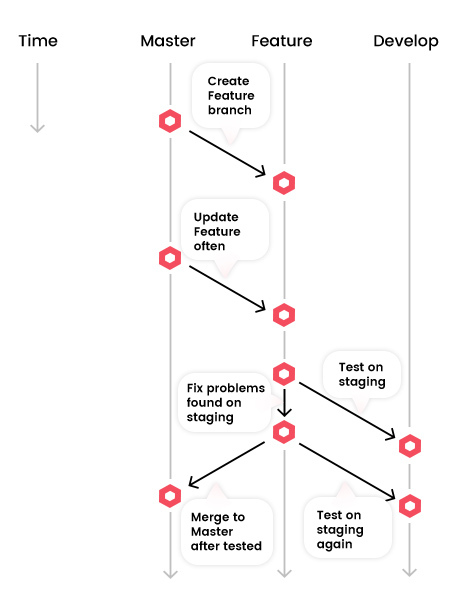
Let’s dig into a little more complete summary of the model. First, branch your feature off of master, make your code changes on your feature branch, and then create a pull request into develop. Now you’re ready to send a pull request to your lead developer for a code and user review. Once the quality of your feature is assured, we merge it with master and deploy it to the production server. Notice we do quality assurance before you merge it to master, this is key.
The develop branch is used to test changes on a QA server and can be corrupted and/or thrown away at any time (hence one of the deadly rules above).
You may be thinking this model will increase merge conflict problems but the exact opposite is true, it just changes the timing of resolving conflicts and gives you more control. We’ll talk about this more below, but the main thing to remember is that you’re conflicting with another feature branch, not develop.
Branching Steps
At this point, you could probably figure the rest out on your own, but we’re going to list out our full internal process because it it is filled with tips and tricks to help you manage the code of an entire remote team easily and effectively.
Let’s imagine you’ve been assigned issue #999, a bug squashing change requested by a stakeholder.
- You’ll need a new branch to keep all your changes together, we call this a
featurebranch. - Always branch features off the
masterbranch (e.g.git checkout master; git checkout -b 999-bug-squish;).- Note the issue number prefix (e.g.
999) on the branch name helps connects yourfeaturebranch to the change request. - In a perfect world, each issue should have only one branch to make it easy to move your changes through testing to production. We note this branch name at the issue link so it doesn’t get lost.
- Note the issue number prefix (e.g.
- Make your changes on your feature branch and commit them.
- Pro tip: draw a clear connection between your changes and the issue that requested them by including the issue number in the commit message (e.g.
git commit -m '#999 squashed some bugs'). Your team will love you for this. - Pro tip: before committing, run
git diffto make sure you’re not committing unnecessary changes.
- Pro tip: draw a clear connection between your changes and the issue that requested them by including the issue number in the commit message (e.g.
- Merge
masterback into your feature often to make sure it is up-to-date (e.g.git checkout 999-bug-squish; git pull origin master;). - Push your changes back to the origin (e.g.
git push origin 999-bug-squish). - Create a pull request (PR) into
develop- Remember, only proven code makes it to
masterand it must be proven ondevelop. We call this the integration branch and it can easily become corrupted by a developer mistake. - Pro tip: if your changes affect what the user sees (i.e. the view), include a GIF of the new view to make it easier for the reviewer to review. We recommend attaching the GIF to the PR because that is where questions will arise.
- Remember, only proven code makes it to
- If your pull request has a conflict, don’t break one of the deadly rules…
- Remember, your conflict is not with
develop, but with another feature merged intodevelopahead of yours. The following diagram may be helpful you visualize how to resolve conflicts. - Pro tip: first, try merging in the latest from
master. The conflicting feature may already be merged intomasterand syncing your branch could save you a lot of time. - If merging in
masterdoesn’t help…- Find the third party branch that conflicts with yours and reach out to your lead developer to make a decision whether you should make your code dependent on that branch.
- Pro tip: find the conflicting branch by using the Blame/Annotate feature of Github/Bitbucket. This is where good commit messages from step #3 can come in handy.
- Pro tip: if you do make your branch dependent on another feature branch by merging it into yours, note this dependency on the original issue link for #999.
- IMPORTANT: the most common mistake when resolving a merge conflict is to delete another developer’s code. You need to be thoughtful about why the conflicting changes were made and double check with the other developer before deleting anything.
- Remember, your conflict is not with
- One last thing before you submit your pull request for review, do a mock review yourself.
- Both Github & Bitbucket provide the ability to review and comment on your pull requests. Make sure all your changes are needed and wanted, use comments to explain unusual looking code, make any last minute re-factoring.
- Submit for review by comment on the original issue #999 and include a link to the pull request
- Pro tip: if the changes require special “steps to go live” or counter intuitive “steps to test”, make sure to include those as well when you submit for review.
- Your feature branch’s code changes are then reviewed, merged into
develop, and deployed to the QA server for further testing by the customer. - Once approved to production, your branch is merged into
masterand deployed to the production server.- This is why you should note your branch name on the issue link, so code changes don’t get missed.
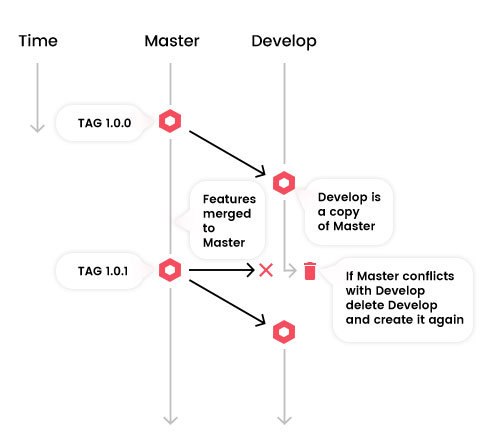
- Whenever
masterchanges, you’ll need to merge it back intodevelopto keep develop up-to-date- If
masterever has a conflict withdevelopdelete thedevelopbranch and create it again as a copy ofmaster
- If

Ready to revolutionize your team’s deployment process? Dive into the RemoteFlow Branching Model and experience seamless integration tailored for remote teams. If you’re unsure where to start or need guidance, we’re here to help! Let us assist you in implementing this model with your team, ensuring a smooth transition and continuous deployment success. Reach out to us and let’s elevate your software deployment game together!
If you have any additional questions, please comment below.
Related articles
- Git branching strategy to achieve continuous delivery by Sairam Krish on Medium.
- This is a very similar branching model to ours except we discourage rebasing. You can a cleaner result by just merging in master if your feature gets too far separated.
- Git Branching Strategies: GitFlow, Github Flow, Trunk Based… by AB Tasty.
Glossary
- Git:
- A distributed version control system commonly used in software development.
- Repository (Repo):
- A location where all the files for a particular project are stored, usually abbreviated to “repo”.
- Commit:
- The action of saving changes to the local repository.
- Merge:
- The action of integrating changes from one branch into another.
- QA (Quality Assurance):
- The process of ensuring that the software meets specified requirements and is free of defects.
- QA Server:
- Our definition of a QA server is a server that deploys the develop branch with seed data that can be refreshed whenever needed. This is in contrast to a staging server, which we define as a server that deploys the develop branch but uses a copy of the production data.
- Staging Server:
- An environment used for testing the latest version of the codebase before it’s moved to production. In contrast to the QA server, this server does not use the seeded test data, but a copy of the production data.
- Production Server:
- The live environment where the software runs and is accessible to end-users.
- Rebase:
- A Git operation that allows developers to integrate changes from one branch into another, changing the base of a branch.
- Clone:
- The action of copying a repository from one location to another, usually from a remote server to a local machine.
- Master Branch:
- The main branch in a Git repository, usually representing the production-ready state of the code.
- Develop Branch:
- A branch where new features and other code changes are merged before they are added to the master branch.
- Feature Branch:
- A branch created specifically for developing a particular feature or fixing a specific bug.
- Pull Request (PR):
- Most git base repositor services (Bitbucket, Github, etc.) allow you to request that a branch be merged into another branch. This request is called a pull request. These requests typically include a list of commit messages that have happened on the branch since it had a common ancestry with the target branch. Pull requests also typically include a full list of code changes. They can also include comments and attachments (depending on the repository).
- Merge Conflict:
- If you change the same line of code in two separate branches and then try to merge them back into each other, git doesn’t like to assume it knows which of the two lines are more important. So, it flags the merge request as a conflict and provides comparative information that can be reviewed by the developer to determine what the conflicting lines should look like after the merge.